ワードプレステーマをCocoonからSWELLに乗り換え
ブログ開設から約半年で、初めて有料テーマを導入。
今、人気のテーマ「SWELL」です。今やかなり勢いのあるテーマとなりました。
SWELLが気になっているけど、どうしようかな?
という方に向け、実際に使った感想を書いてみます。
この記事の装飾はSWELLでとても簡単にしています(参考のため装飾多めにしました)
有料テーマSWELLを選んだきっかけ
変更する前のテーマは人気のCocoonです。
ユーザーが多いなら情報も多い=安心そう思って選びました。
でも、もう少し見た目をスッキリさせたいなぁと思い、有料テーマを調べ始め
SANGOとJINが圧倒的に人気っぽい(私調べ)
自分のサイトだとSANGOが合うかな
と思っていた矢先、偶然TwitterでSWELL
公式サイトを見たら
かっこいい〜!!美しい〜!!これがいいなぁ
その圧倒的なシンプルさと美しさに一目惚れ。
しかし他のテーマよりちょっとお高めでした。
公式サイトや利用されている人のサイトを、なんども見ながら迷うこと数日。
SWELLを導入することにしました。
購入当時はなかったですが、今は無料体験版もあるので気軽に試せます。
SWELL
デザイン比較!とにかくカッコイイ
Cocoonでブログを始めた当初のものです。
文字や画像などの要素はほぼ同じ。内容は大きく変わっていないことを前提に比較してみてください。
Cocoon使用時のTOPページ


SWELL
SWELL切り替え当時のTOPページ


文字量は増えていますが、今っぽい雰囲気が出てませんか!?
テーマをCocoonからSWELLに乗り換える際の注意点
- COCOON
- AFFINGER5
- SANGO
- JIN
- STORK
- THE THOR
使ってるテーマ、プラグインによって違うと思いますが、私が利用していた当時のCocoon→SWELLでは
記事修正の優先順位としては
- 関連記事
- タイムライン
- ふきだし
「関連記事」や「あわせて読みたい」などの部分は、すべてチェックすることをおすすめします。
ふきだしは残っていますが、スマホで見ると幅が狭いです。




記事修正のついでにリライトをすれば、一石二鳥です!
Gutenberg(グーテンベルク)が便利!
SWELLは新エディタに対応。
ずっとクラシックエディタで作業していましたが、新エディタに対応しているだけあって、かなり使いやすいです。
ブログ歴が浅かったのであまり抵抗なく使い始めましたが、今となってはもう戻れません!
Gutenberg(グーテンベルク)初心者に不便なところ
- カスタマイズカラーを保存できない
一文字だけで色を変更できない
自分の好みの色を保存できないというのは、非常に不便!
これはテーマ関係なく、エディタ側の設定らしいです。
調べてみると、phpというのを利用して変更している方もいるよう。
しかし、ブログが真っ白になるという言葉もちらほら、恐ろしくて手が出ません。
素人にはハードルが高いので見送りました。
SEOプラグインも同時に乗り換え
SEOのプラグインはSEO SIMPLE PACKをお勧めします。
実はこれSWELL
SWELLの公式サイト内でも「SEO SIMPLE PACK」は紹介されています。
『SEO SIMPLE PACK』はWordPressテーマ『SWELL』と開発者が同じなので、SWELLと最も親和性が高いSEO用プラグインです。
SWELL公式サイトより
SEO SIMPLE PACK
https://ja.wordpress.org/plugins/seo-simple-pack/
全部日本語で書かれています。これがいいんです。
ありがたい〜!専門用語が分からない初心者にとっては最高にわかりやすかった
初心者向けの使いやすさ
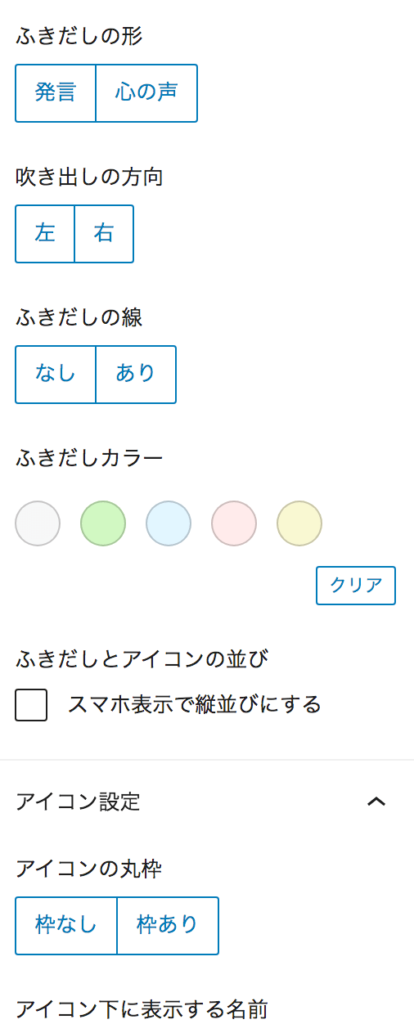
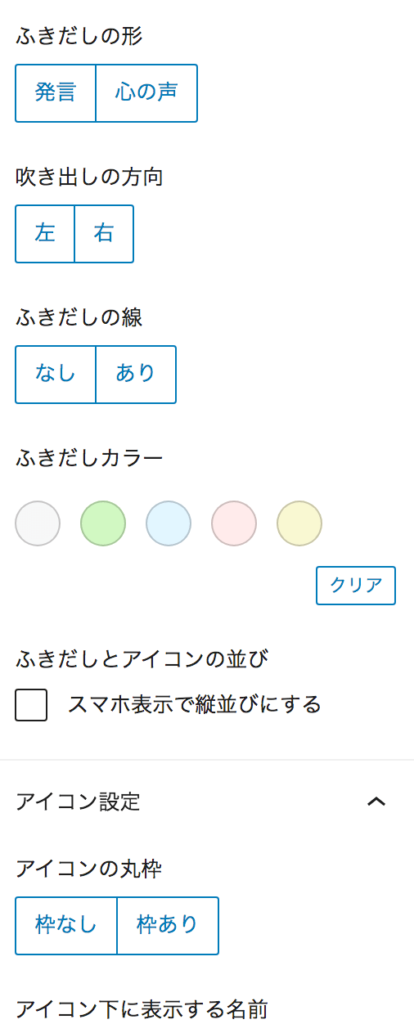
ふきだしは簡単に変えられる
新エディタを利用したふきだしは、とても使いやすくて気に入っています。
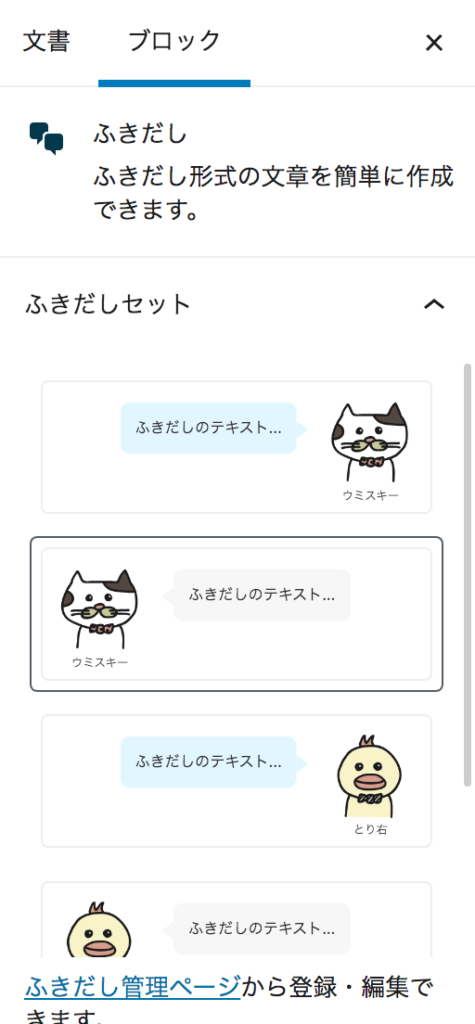
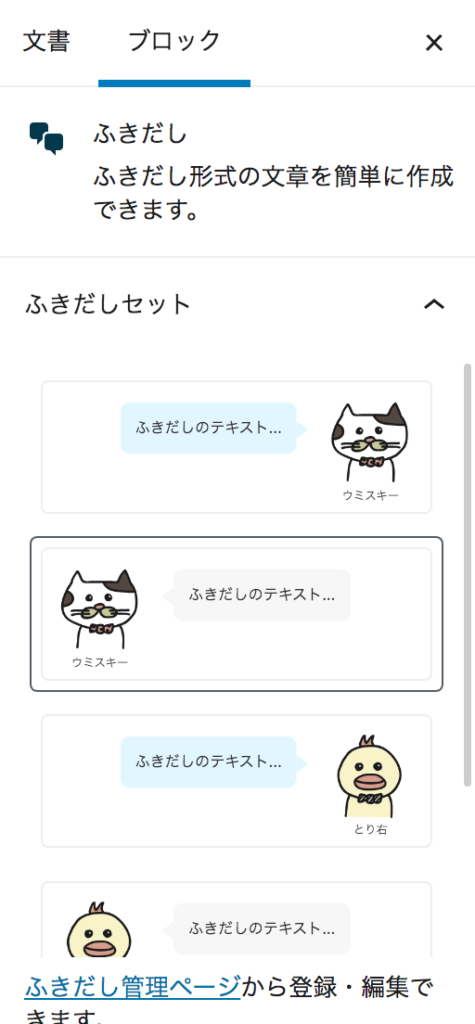
SWELLで感激したのは、アイコン名を簡単に変えられるとこ
ろ



アイコン名以外にも、色や形、アイコン画像も感覚的に変更できるよ。すごい便利!
吹き出し設定のアップ




これをポチポチ選ぶだけで、吹き出しがあっという間にできてしまいます。
視覚的にわかりやすく、初心者が選んでも大丈夫だと感じました。
あまりにも簡単にできちゃうから、おしゃべりになっちゃうよ
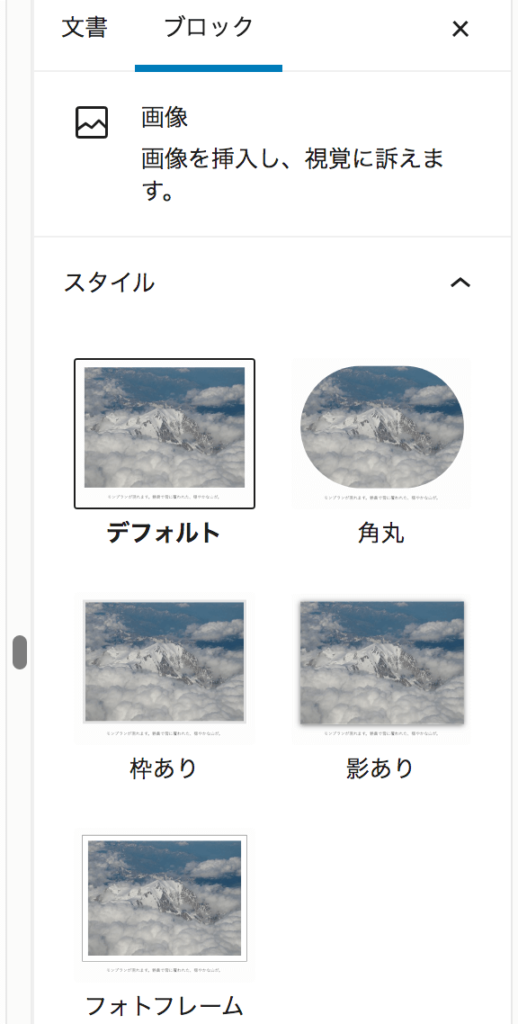
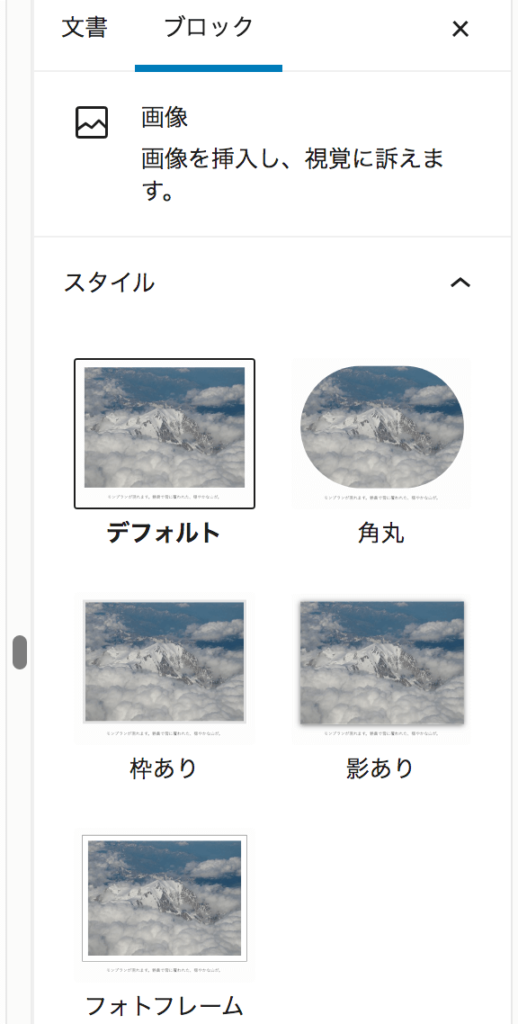
写真の形も簡単に変更できる
吹き出しだけじゃなく、使いやすさと美しさを追求していると感じるのは、写真のスタイルも同じです。
普通にしていると写真は四角いですよね。
それさえもSWELL
例えばこれ。


右横のアイコンからスタイルを選ぶと




他にも影やフォトフレームなどもあって、ブログや記事の内容によって変えられます。
この加工を自分でやろうと思ったら、かなり手間ですよね。
スタイルも種類が多い
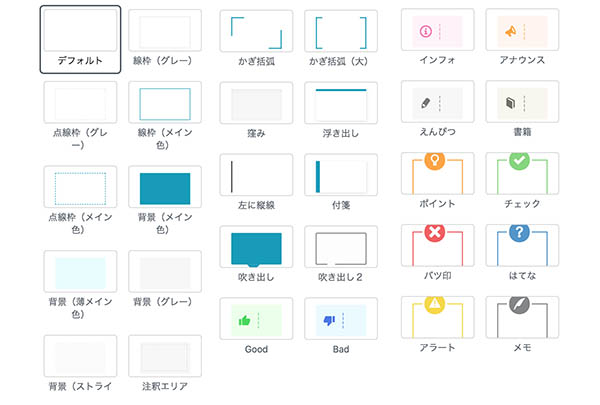
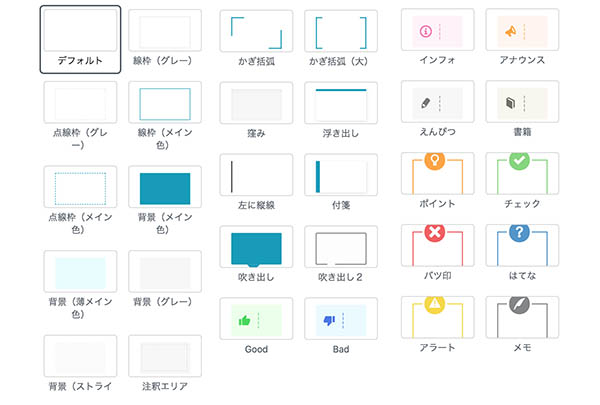
装飾もシンプルながら、アクセントになるものが入っています。


簡単に変えられるので、色々と使いたくなりますねぇ〜
すっきりと統一感もあって、とても気に入っています。
その他の機能もいっぱい
広告タグという機能も使ってみたら、あっという間にできます!
↓ただペタッとバナーが貼られているより、作られている感というか、とても親切な印象を受けませんか?
公式サイトの広告タグ管理機能に使い方に詳しく書かれています。
他にも便利だな、良いなと思った部分はこちら
- 装飾が多い
- 画像サイズが簡単に変えられる
- スタイルの幅に関しても設定可能
- アイキャッチにYouTubeを入れられる
- PCで記事を読むとき目次が横にある
- 初心者でも統一感が出る
- フッターも色々設定可能
- 開発者の方の対応が丁寧
- ブロックの余白設定が可能
初心者でもおしゃれなサイトが作れるのが魅力です。
ブログ歴半年でも、今っぽいサイトを作れたよ〜
新エディタは慣れると快適
クラシックエディタより、ブログを書く時間が楽しくなりました。
慣れたらほんっとに快適!
一つずつの段落に設定をしていけるし、文字の移動もすぐできるし。
この動画を見ると、そのサクサク具合がわかります
※スマホだと正しく表示されない場合があります。
慣れてしまうと、もうクラシックエディターには戻れません。
SWELLの特徴を見てみる
とにかくシンプルでおしゃれ
使い勝手やデザイン性が良いので、利用する方が増えていくと思います。
あまり人とかぶりたくない人、スタイリッシュなサイトにしたい人。
SWELL
それでも、自分のブログのイメージと合うか悩んでいる場合にはデモサイト一覧
他にも、実際に運営されているブログリンクもあるので、ぜひ参考にしてみてください。
あたたかなファンが多いテーマ
実際に、利用している方もここ最近増えているようです。
ツイッターの反応を見ていても、みんなSWELL
開発者(@了さん)にユーザーの声が直接届いて、アップデートの際に反映されていたり。
とても柔軟な印象があるので、この先もどんどん機能が追加されていくのでしょう。(全然使いこなせていないですが…)
テーマの裏に隠れた熱量みたいなものがSWELL
結果論ですが、有料テーマにはそれなりの理由がありました。
一度使ってみて、なるほど!を味わってみてくださいね。