LINE絵文字の画像を作る
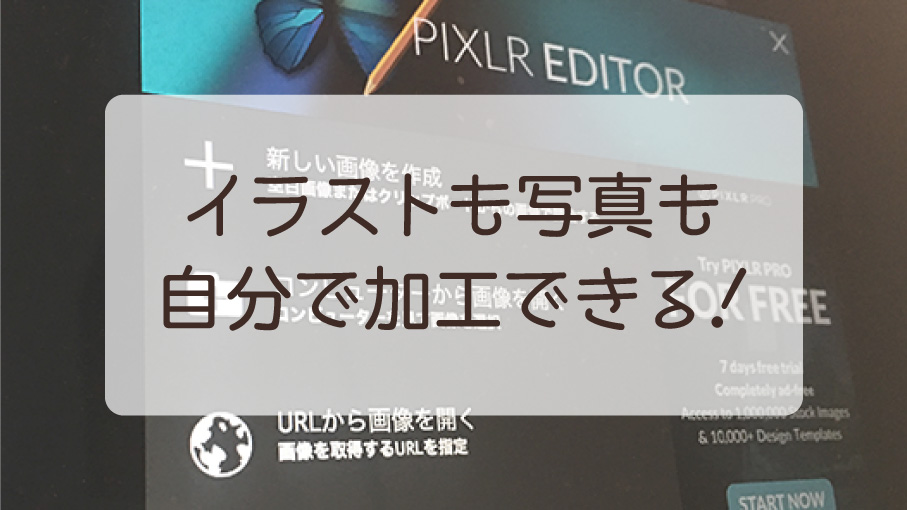
自宅に画像加工のソフトがない、という方でも手軽に使えるPixlr Editorは、アドビのPhotoshopにも引けを取らない、幅広い加工が可能です。
画質も、解像度の設定などできるのも嬉しいですね。
LINEの絵文字やスタンプを作ってみたい方は、こういったサイトを大いに活用しましょう!

なんか、難しそうだけど

大丈夫!難しくないよ。簡単に作れるものから始めよう
はじめは簡単な物を作って、それで自信がついてきます。どんどん作って、経験値アップを目指しましょう!
このニコちゃんを例にとって説明しますね。

ニコちゃん
イラストの作り方
まずはPixlr Editorのサイトに行きましょう。
※Flashを有効にしてくださいと注意が出る方は有効にしてください。
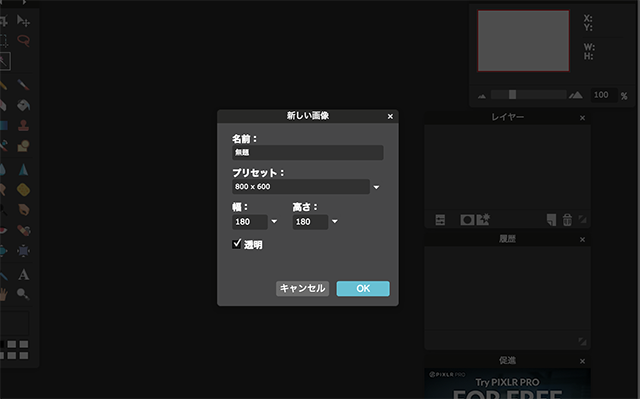
Pixlr Editorはこういった画面が出てきますので、
新しい画像を作成を選びます。

画像サイズの幅と高さを決めます(ここでは絵文字のサイズ180×180で作成します)
名前は後でも付けられますので、先でも後でも大丈夫です。
写真などのデータを元にしたい方は、画像を開く。を選択すると使用できます。
☑️透明にはチェックを入れます。

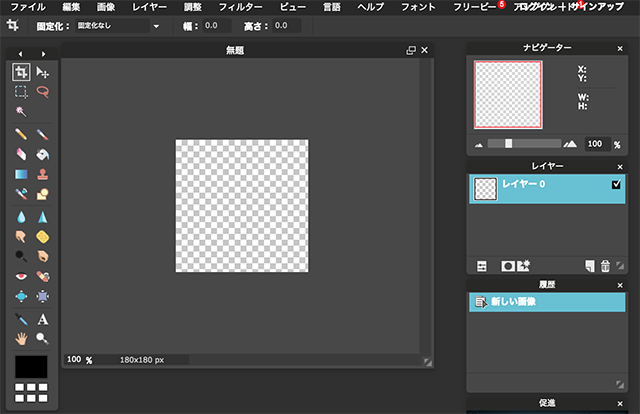
指定したサイズのボードができました。
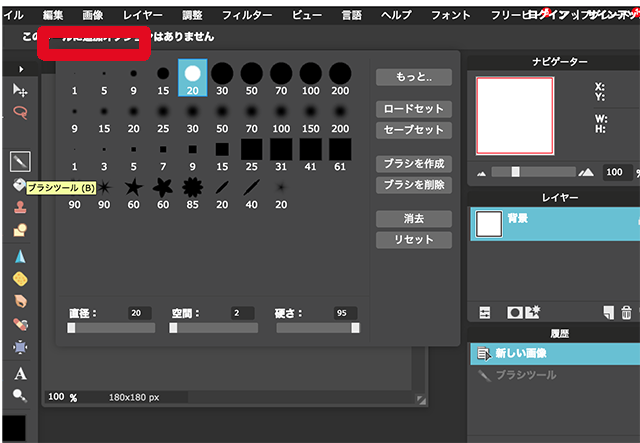
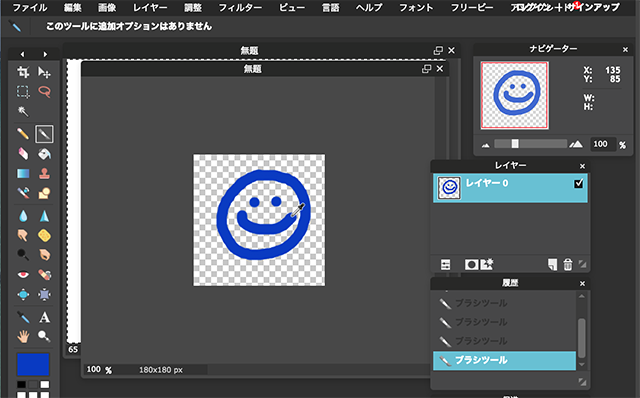
では、ペンツールなどを使用してイラストを書いてみましょう!

下の図の赤で囲ったあたりに、ブラシの太さを表す数字が書いてある項目があります。
そこからブラシの太さは変えられます。
※↓スクリーンショットのショートカットの影響かブラシの数値が消えています。

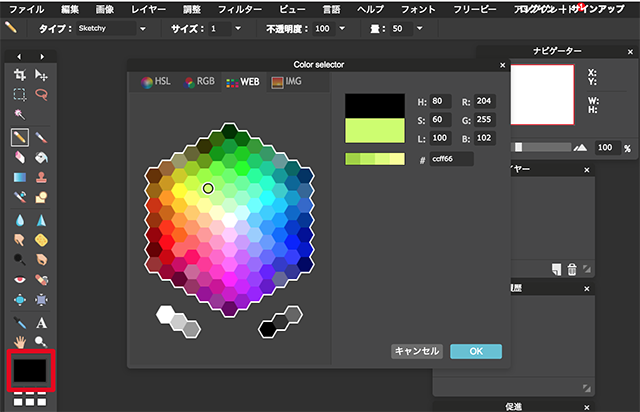
始めはペンのカラー設定は黒になっています。
色を変更したい方は、ツールパレットの下にある四角い部分を押すと、カラー設定ができます。自分で設定して色を作ることもできますね。


では、実際に描いてみましょう!

こんな風に、描けました!

上手い下手はどうあれ、ともかく描けた
次は保存です。もう少しです!
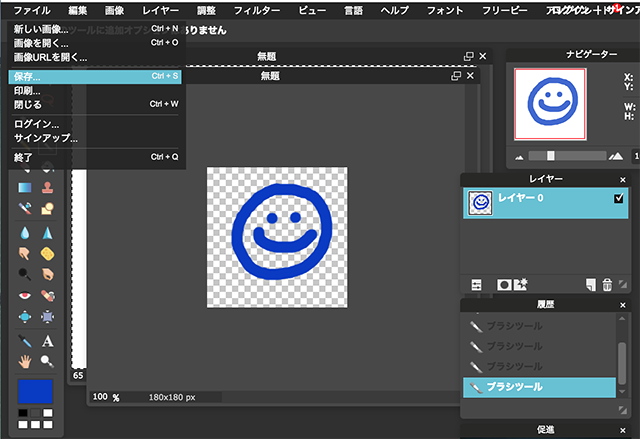
左上のファイルメニューから保存を選択します。

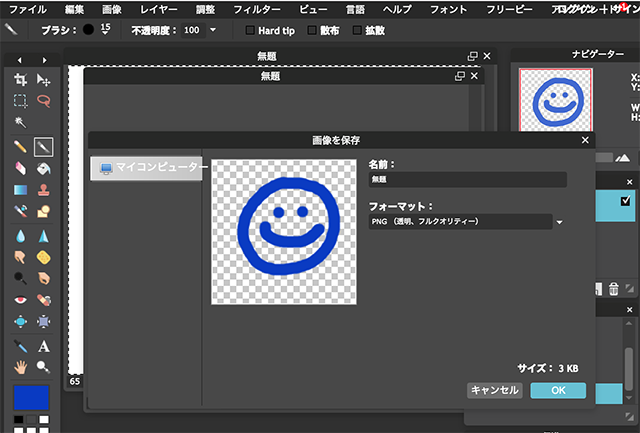
ここではLINE絵文字のフォーマットに合わせてPNGを選びました。名前は001とします。

OKを押して、保存する場所を指定したら、ファイルの保存が完了です!

どうでしたか?
この手順でデータ8個と、ホーム画面用のtabデータを1個作れば、LINEスタンプを申請できます。
ぜひ、自分の手で作った作品をリリースしてみてください!